
Web Design Columns
Column Connection Checks This section is specific to column checks for moment connections or shear connections with axial force. This section applies to flange forces on moment connections only. Please see Required Flange Forces to see how RISAConnection calculates the flange forces when moment and axial loads are present.

css What's the most efficient way to implement this 3column
Example II.A-15 Stiffened Seated Connection (beam-to-column web). Given: Design a stiffened seated connection between a W21×68 beam and a W14×90 column web to support the following beam end reactions: RD = 21 kips RD = 62.5 kips Use w in. diameter ASTM A325-N bolts in standard holes to connect the supported beam to the seat plate and top angle.
Creating Responsive Website using Bootstrap CodeProject
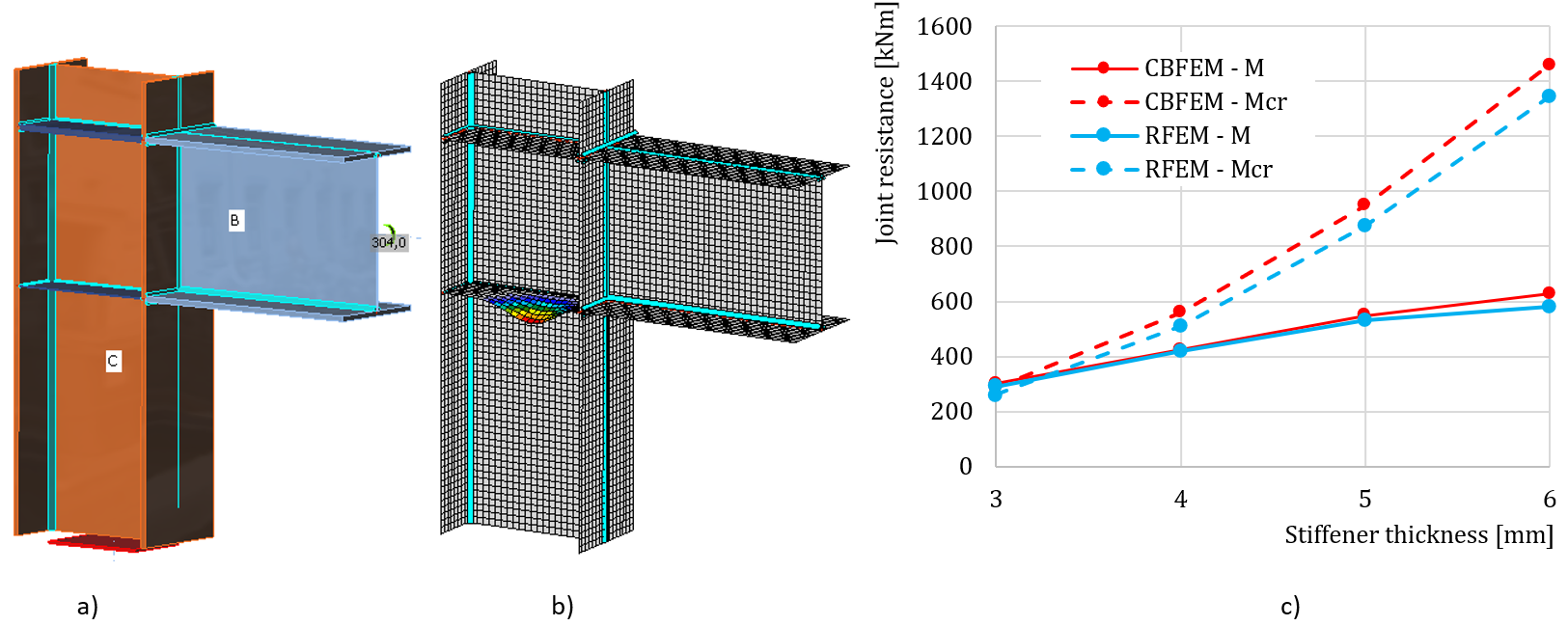
The column web may be stiffened both in tension and compression. The Stiffeners shall have the thickness equal to the beam flange thickness and identical or better steel grade. The full capacity of stiffeners may be reached also for partial stiffeners, if the stiffeners length is longer than (bb+ twc)/2, where bb is beam width and twc is the.

30+ Free ThreeColumn Website Templates
ASDIP STEEL is a structural engineering software for design of steel members and connections. It includes the design of beam to column web shear connections based on the AISC provisions. The.

80+ Free 2Column Website Templates
Step 1) Add HTML: Example

[PDF] Elasticplastic analysis of beamtocolumn web moment connection
The present AISC Specification formula is shown to be conservative for grades of steel to 100 ksi yield stress. It does not permit consideration of any load carrying capacity in the region of sections with column web depth-to-thickness ratios greater than 189 divided by the square root of σ y.The objective of this paper is to develop a method of determining ultimate loads for this condition.

30+ Free ThreeColumn Website Templates
A beam-to-column joint with a slender column web stiffener is studied. The same cross-section is used for the beam and the column. The thickness of the column web stiffener is changing. The geometry of the examples is described in Tab. 6.3.1. The joint is loaded by bending moment. Tab. 6.3.1 Examples overview

CSS Tutorials 2 Creating a Two Column Layouts with Floats (With
This code creates a nice two-row, multi-column layout; there are other ways to create column layouts for your web pages, each with pros and cons. One example is the CSS grid layout which offers immense power, control, and flexibility when creating web page layouts. Below is a video that explains how to use CSS grid to create unique designs.

Deep versus shallow steel columns
When a direct-welded flange moment connection is made to a column web, extend connection plates at least 3⁄4 in. beyond the column flanges to: avoid intersecting welds provide for strain elongation of the plates provide adequate room for runout bars

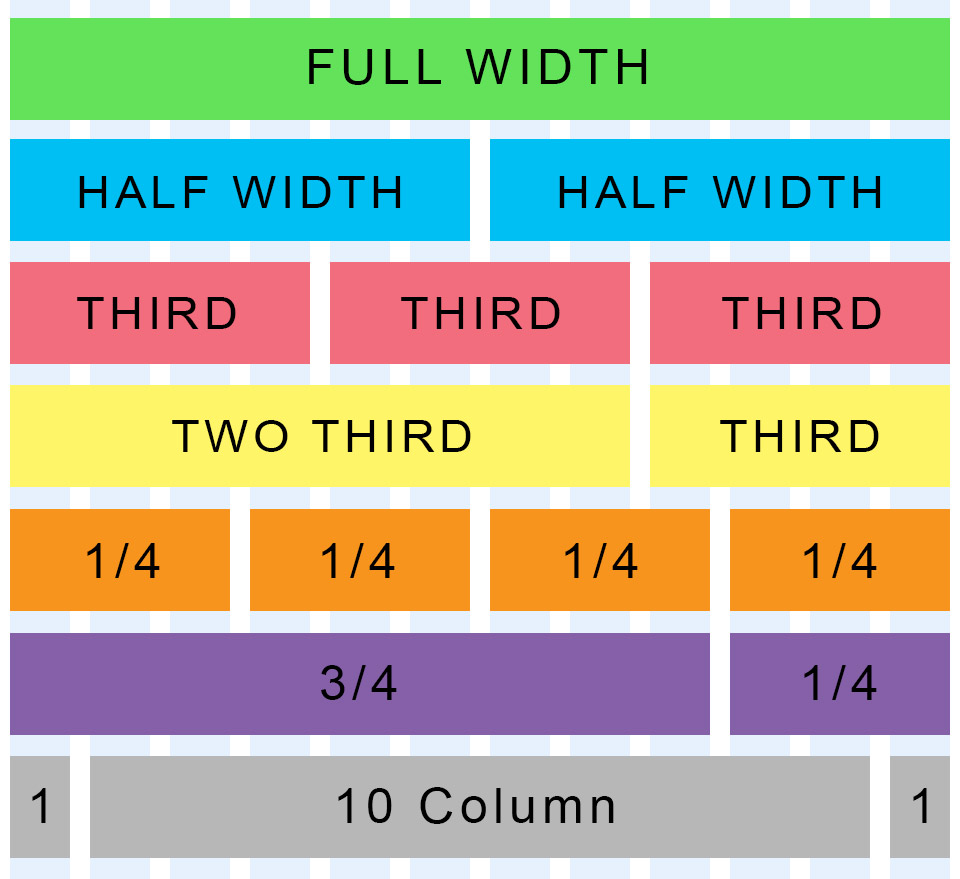
Design Organized Websites Rapidly with 960 Grid — SitePoint
In this three-column layout, we compare product features and highlight the central product as the most popular. Here are the main features of this layout: Mobile friendly: The three columns remail side-by-side on mobile. This is done by reducing the features to only ticks and crosses on the left and right options.

80+ Free 2Column Website Templates
Be Notified Of Responses. Posting Guidelines. Home. Forums. Structural Engineers. Activities. Structural engineering general discussion Forum. HSS beam to W-shape column web connection. thread507-515419.

1 Column Layouts (Responsive, Centered, & FullPage Options)
Many web pages are based on a grid-view, which means that the page is divided into columns: Using a grid-view is very helpful when designing web pages. It makes it easier to place elements on the page. A responsive grid-view often has 12 columns, and has a total width of 100%, and will shrink and expand as you resize the browser window.

Three Column Website Layout... Website layout, Column, Layout
1 Types of moment resisting connections 2 Joint classification 2.1 Rigid joint classification 3 Costs 4 Standard connections 5 Bolted beam-to-column connections 5.1 Design basis 5.2 Design method 5.3 Methods of strengthening 6 Welded beam-to-column connections 6.1 Shop welded connections 6.1.1 Practical considerations 6.2 Design method 7 Splices

How to Use a Grid in Web Design (2022)
it is a free vector, can be applied either to the beam to column interface or the gusset to beam and gusset to column interfaces. The choice is the designer's option. A weakness of this model lies in the "rigidity" of the assigned directions of the gusset interface forces. When the connection is to a column web, the gusset to column interface force

Column web stiffener IDEA StatiCa
Out of Plane Design Checks on Column Web Connections. The AISC 360-16 (15th edition) has added a new section (see page 9-14 through 9-17) that gives direction on how to check the out-of-plane loading on the webs of wide flange columns which are subject to axial and/or bending loads. This applies to shear tabs, double angles and gusset plates.

30+ Free ThreeColumn Website Templates
columns The columns CSS shorthand property sets the number of columns to use when drawing an element's contents, as well as those columns' widths. Try it Constituent properties This property is a shorthand for the following CSS properties: column-count column-width Syntax css